Table of content
Naturally, for an ordinary person or client, an understanding of how website vs web application differs comes only when it is necessary to order such a service. The bottom line is to maintain a URL and immediately get to the desired web page. Only here for experienced programmers there is a difference. Distinctive features are global. They manifest themselves in the use of different coding languages, a variety of interfaces (external and internal), different purposes, attributes, etc. In addition, a basic web application is more compound in structure and coding than creating a website even from scratch, and they despair of interactivity, integration and authentication.
What is a Web App?
Regardless of what kind of business this or that entrepreneur is engaged in, any client should be clarified how the web app vs website differs. With expert insights, customers will be able to find out which web product is the best choice for them. Speaking about web applications, you need to remember that these are the same online resources, but they include different functionality, interactive components and an interface.
The software in these products is considered to be fully customizable and capable of many options. To connect the user, he needs to use a browser (have an Internet connection) on a computer or mobile phone. Choosing a web app vs website, customers discover many advantages and progressive opportunities – data acquisition, optimization for device monitor parameters, etc.
Such software is often developed from scratch thanks to extremely innovative and popular programming languages and configurations. For example, IT professionals use Node, Vue, HTML, React, etc. in most situations. Again, wondering how web app vs website differs, we should mention multifunctionality, because thanks to applications, you can interact with different target audiences, conduct a dialogue, download documentation, make electronic payments, communicate in online chat, view activity diagrams and much more.
Examples
There are different web applications – having special names, working like web portals or online stores.
What is a Website?
At the present time, it has become customary to switch from their modern gadgets using the World Wide Web to different websites, but few people know exactly how website vs web app differs. In essence, a website is a set of pages that are publicly available to PC and smartphone users.
Additionally, it is worth emphasizing that website vs web app has significant differences. They are about structure, because online resources can be developed from just one web page, or you can make a full-blown site with links to multiple blocks of web pages. To make transitions, you just have to find specific data about the hostname (to know the URL address). It is thanks to the name that a quick search for a web portal or server is carried out through the search bar of any browser on a smartphone or laptop.
When comparing website vs web app, it is worth emphasizing that there are 2 principal kinds of websites:
- Dynamic. Quite compound in terms of structure. When designing, popular world-famous HTML, CSS, JavaScript, CRM frameworks are used. True, they are ways to demonstrate content (images, texts, ad units) of varying complexity and volume on web pages.
- Static. Webspages are developed on the basis of simple frameworks. They are called so for one reason – this type of web resources does not provide for a database. When opening web pages, only one content is displayed without changes for all users.
Websites can be governmental, blogging, one-page, “portfolio”, educational, personal, community resources, etc.
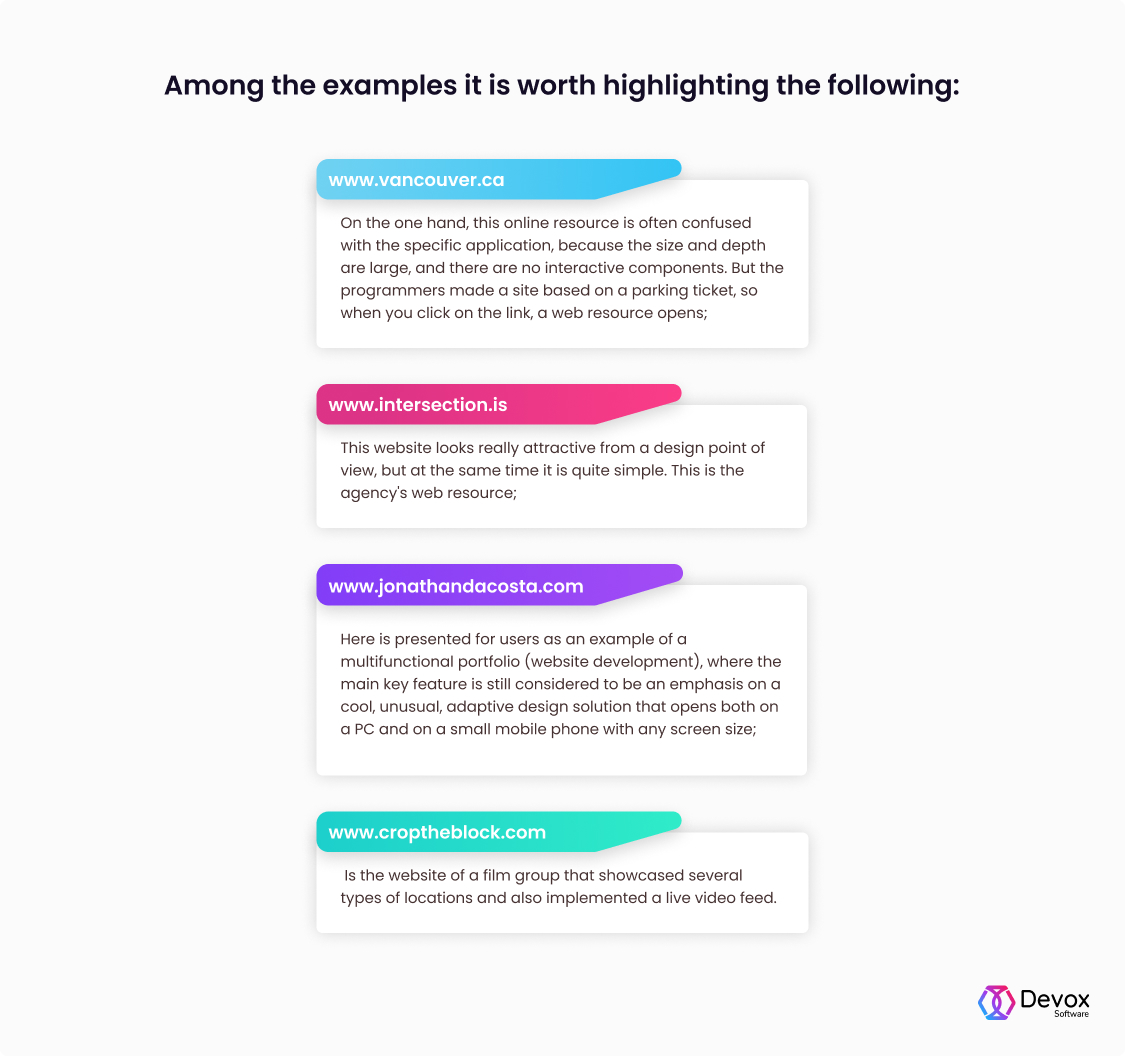
Examples
Because websites belong to a group of globally accessible and, of course, programming language-linked pages with a specific domain name, they can be created by individual freelancers, programmers, web developers, and other individuals for a variety of purposes.
Difference Between Website and Web Application
The table will specify the difference between website and web application and provide answers to frequently asked questions from customers and users.
| No. | Question/Option | Web Application | Web site |
| 1. | Why is it needed? |
|
|
| 2. | Characteristics of significance. |
|
|
| 3. | Created for? | End user. | Public for all users. |
| 4. | Interaction. | Manipulating limited data. | Implementation of reading and viewing information presented in the form of visual (photo, video, text) content. |
| 5. | Authentication. | Required because a wider range of features are open to users. | Not mandatory, but you can register to gain entrance to a greater range of features if the webpage is not a classic informational one. |
| 6. | Task. | There is a great variety of options, they are compound in structure. | There are fewer options, as the web resource only displays the data, it has already collected on the web page. |
| 7. | Type of software. | Web product development is part of an online resource (not a complete website). | The developed online resource is a finished digital product (users get access through their browser). |
| 8. | Collection | The programmer must compile the web application before deploying it. | Online resources are not precompiled by programmers. |
| 9. | Deployment. | To make any changes, you must recompile and deploy the entire project. | If you need to make any new changes, the IT specialist should recompile the software. And also it is necessary to make expansion. In essence, the specialist will need to update the HTML (code). |
| 10. | What are the downsides? |
|
|
What to Choose: Web App or Website?
Having figured out what is the difference between website and web application, there is a real opportunity to deal with specific matters and find the comprehension of what to select for your own commercial project. This means that you should deal with the exact designation of targets.
Therefore, it is worth considering such nuances:
- when there is a demand to show your own skills or products, then you should choose a site;
- when there is a need for an online tool for automating processes and interactions with potential customers, then you should choose an application;
- when it is necessary to develop something as simple and easy as possible, then choose a site;
- when you need to do something as large and more compounded as possible, then choose the application.
It is also worth remembering that both websites and web applications have some similarities only in terms of the chosen programming language (when creating, coding and web designing).
The Final Word
Having understood specifically the difference between a web site and a web application, any client (absolutely any business) will gain real knowledge that will tell him what is better to order from professional developers. In any case, for the creation of such important digital products, it is recommended to contact only competent experts who understand exactly what are the distinguishing features of web products and what will suit one or another customer for running a small, medium or large business. You need to remember that developing web applications is a more complex operation, since you will have to use special skills, technologies and innovations (they help with certain tasks and automate specific processes), but creating websites is much easier (it allows you to demonstrate only the business that is conducted in the modern online world).