Table of content
While the backend handles the complex, behind-the-scenes heavy lifting, the frontend captures your audience’s attention and sets the tone for the entire experience. That’s why flawless backend performance isn’t enough; to bring your app or site’s business logic to life, you need thoughtful, precise development on every level.
In this article, we’ll explore why the frontend is so important for any business and how it intersects with UI/UX design.
What is Frontend Development?
Front-end development is all about creating the user-facing side of a website or app — the part that users see and interact with. Using tools such as HTML, CSS, and JavaScript, front-end developers translate design concepts into live interfaces.
Difference Between Frontend and Backend
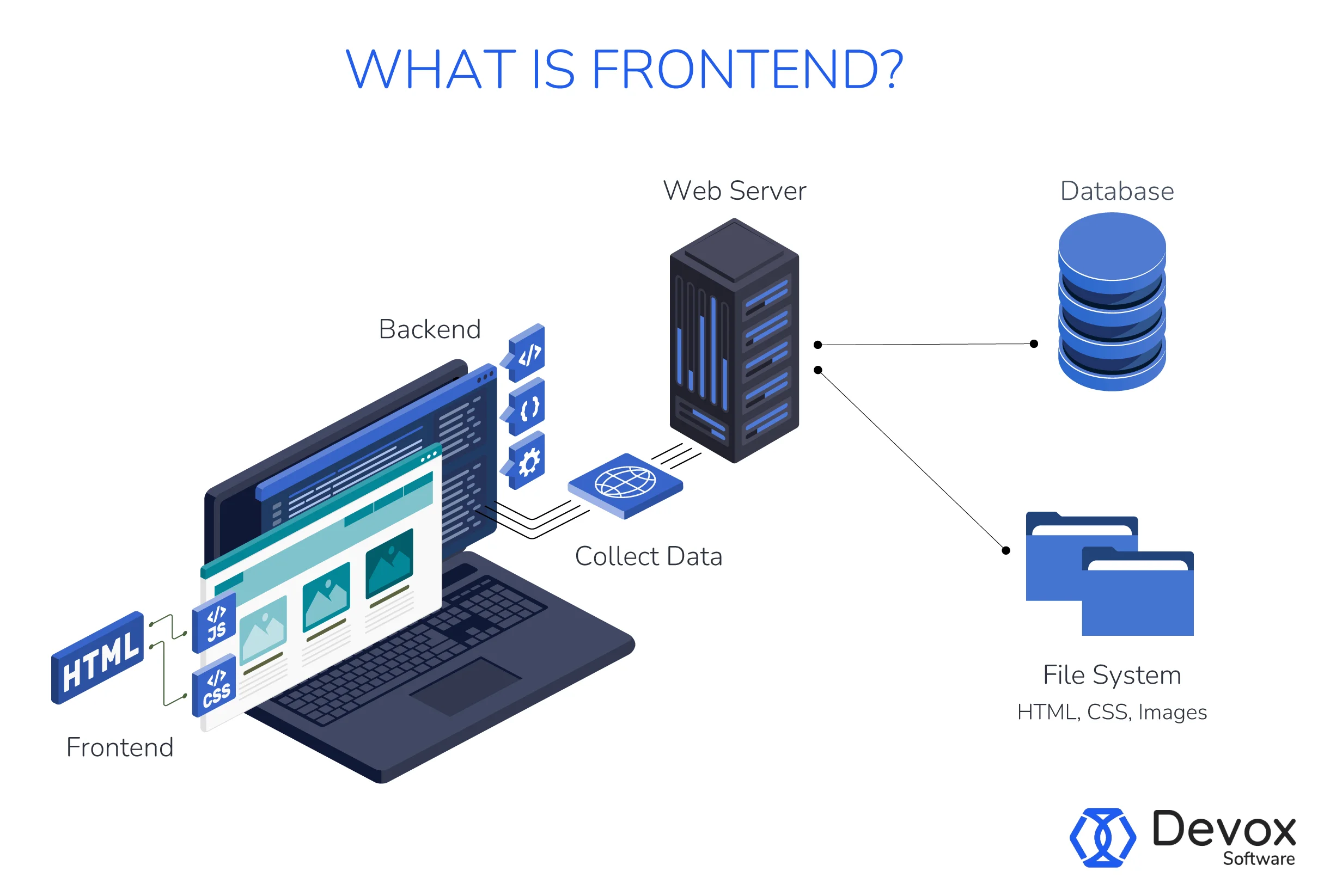
Front-end development, unlike back-end, is about the visible, interactive level of a digital product. It encompasses everything that users see and touch — from layouts and colors to buttons and animations. Basically, it is the bridge between the designer’s vision and the user’s experience.
In simple terms, frontend and backend are often compared to the stage and backstage of a theater performance. The frontend is what the audience sees — the polished performance, the colorful costumes and the interactive charm that captivates the audience. The backend, on the other hand, is the invisible machinery behind the scenes — the roles, scripts and coordination that ensure everything runs smoothly.
Difference Between Front-end Development and UI/UX Design
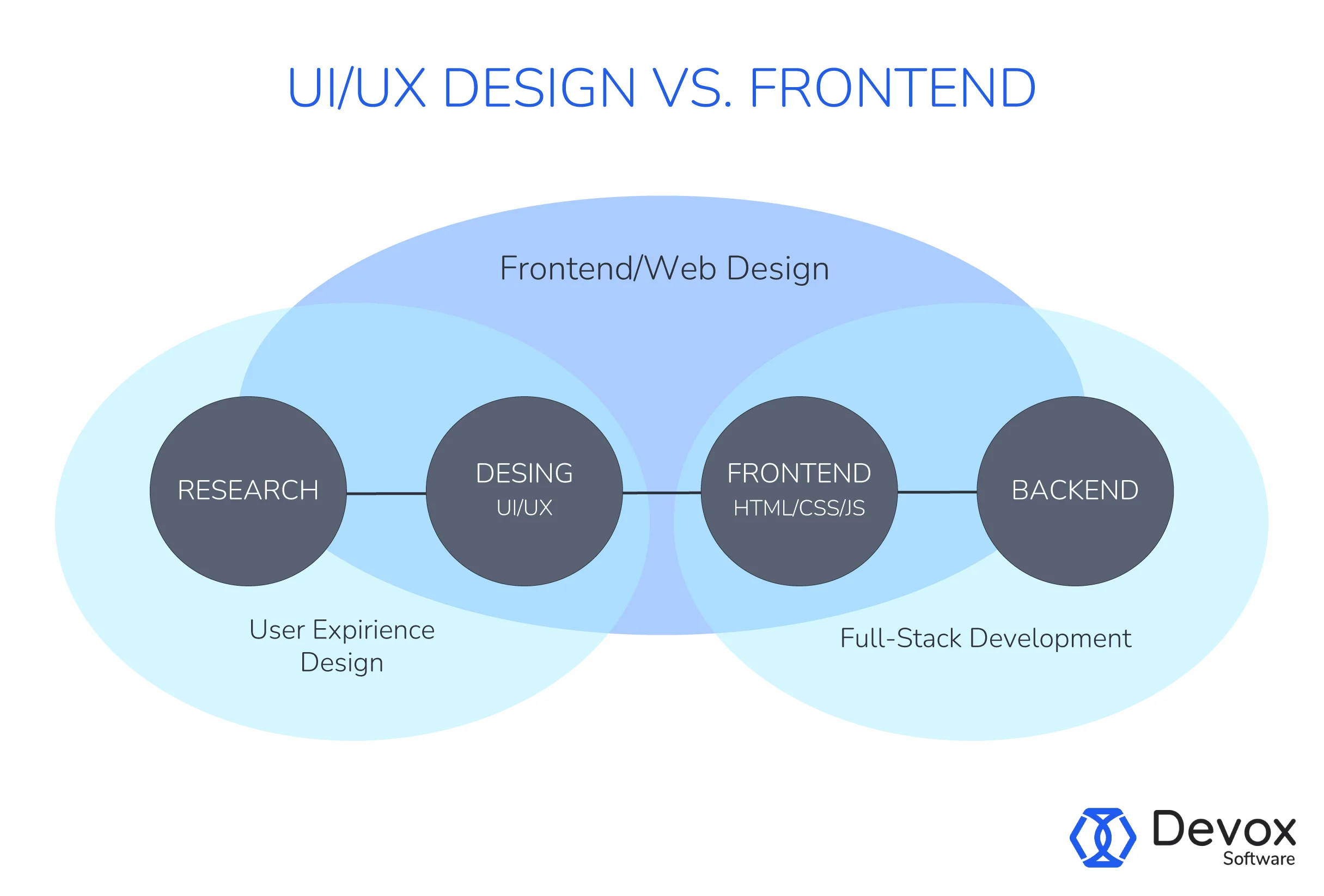
Frontend development and UI/UX design are closely linked but play different roles in the creation of digital products. Companies that understand this can make smarter decisions about resources to create a perfect experience.
UI and UX design lay the groundwork before code is written. UI design focuses on the visual appeal of the brand — colors, fonts, buttons — while UX design explores the user’s journey and structures an intuitive experience. UI gives the interface its look, and UX makes it intuitive and user-friendly. Together, they form the basis for a product that is both eye-catching and user-friendly.
Front-end development takes care of the code that transforms designs into user-ready interfaces. They translate UI/UX concepts into functional, responsive layouts using HTML, CSS and JavaScript. Developers ensure that the interface works smoothly regardless of the device by adding interactivity, optimizing speed and fixing problems.
Why Frontend Matters for Your Business
Your frontend is the place where users gain the decisive first impression of your brand. Research shows that users make an initial judgment within seconds of accessing a website or app, influenced by factors such as visual appeal and loading speed. A well-designed frontend can instantly build trust, drive engagement and set the tone for a positive user interaction with your brand.
First Impressions
When users visit your platform, they don’t see your backend code, they see your brand’s style. Elements such as responsive layouts, intuitive navigation and accessibility create an experience that keeps users on the page and increases conversion rates. A sharp, smooth frontend can be the deciding factor in whether a user leaves the site or becomes a customer.
Impact on Brand Perception
Frontend shows your brand’s modern edge and relevance. Outdated imagery, cumbersome layouts or slow loading times make your brand appear less credible. On the other hand, a polished, responsive frontend underscores your commitment to quality.
For companies, investing in frontend development isn’t just about looks. It’s about building loyalty, ensuring that users have a strong, positive impression of your brand.
Frontend Development: Where Design Meets Code
Front-end development relies on a number of core technologies:
- HTML (HyperText Markup Language): HTML is the backbone of any website, providing structure by defining headings, paragraphs, images and links. It is the base for all frontend work.
- CSS (Cascading Style Sheets) is responsible for styling — colors, fonts, layouts, and responsiveness on different devices. It makes interfaces visually appealing and adaptable.
- JavaScript provides interactivity and enables animations, dynamic content, and user-driven actions. It is the engine behind today’s highly interactive websites and applications.
- Frameworks and libraries like React, Vue, and Angular streamline frontend development and help developers create dynamic, scalable interfaces for complex applications.
- Version control (Git) is a way to track changes, enabling seamless collaboration and managing updates across the codebase. It is crucial for organizing and adapting frontend code over time.
With these tools, developers can create frontends that meet both user needs and business goals.
To keep projects flexible, frontend developers work in short iterations, each focusing on a specific set of tasks. The finished work is then reviewed and approved by the client, ensuring alignment with project goals at every stage.
The Frontend Development Process: Transforming the Design into a Functional Interface
The structure of frontend development is used to turn design concepts into a functional, user-centered interface. Let’s take a closer look at how it works.
Planning and Design Integration
This phase focuses on the project’s vision. Developers work with designers to translate mockups into code and ensure that layouts, color schemes, and brand elements match the original concept. Usability is also prioritized to serve all user demographics effectively.
Developing
With designs and specifications in hand, developers begin coding, structuring layouts with HTML, styling with CSS, and adding interactivity through JavaScript. Each element is carefully tested to ensure responsiveness and consistent experience on desktops, tablets, and mobile devices.
Testing and Optimization
Testing detects bugs, inconsistencies, and performance issues. Developers use tools to test on different devices and browsers to ensure compatibility and improve speed, accessibility, and search engine optimization. User testing can also be conducted to confirm that the interface meets actual needs.
Launch and Maintenance
Once the frontend has been tested and refined, it is ready for deployment. However, the process doesn’t end at launch: Continuous updates, performance monitoring, and optimizations are carried out to maintain the interface’s pace with new devices, user feedback, and design trends.
How to Choose the Right Frontend Devs Team: In-House vs. Outsourcing
Choosing the right frontend team is everything — it drives the speed, keeps costs in check, and sets you up for growth down the road.
Should you build your own team or go with an outsourcing company? Here’s what you need to think about.
An in-house frontend team works exclusively on your project, which provides a better understanding of your brand. This configuration is ideal if you need continuous development or have complex requirements.
Pros:
- Your team lives the vibe of your brand, making sure they get the details just right and are perfectly aligned with your goals.
- Direct communication: Have an idea or encountered a problem? Your team is therefore you directly — with no middleman — so you can respond quickly.
- Long-term investment: If your business is about developing and expanding digital products, an in-house team is there to provide ongoing support.
Cons:
- That’s expensive — think salaries, training, and benefits, as well as turnover.
- Limited flexibility: Need to increase or decrease your headcount quickly? That’s not so easy with an in-house setup and can slow down your work.
- Limited resources: Only need specialized skills for a certain amount of time? Hiring full-time staff for niche skills is not always efficient.
Practically speaking, building and managing an internal dev team isn’t cheap, and it can be resource-intensive to recruit and train the right talent. For many, an outsourced team’s flexibility and specialized skills may be a better fit.
Outsourcing frontend development offers access to diverse talent and cost-effectiveness, which can be especially valuable for medium-sized businesses or short-term projects. Partnering with an experienced development firm allows you to tap into a global team of experts without the overhead of maintaining a whole in-house staff.
Pros:
- Cost savings: You only pay for what you need and save on overheads.
- Access to a global talent pool: You can choose from the best talent around the world, keeping your project innovative.
- Scalability and flexibility: Need to retool? Outsourced teams can grow or shrink to meet your needs and keep you flexible.
Cons:
- Communication can be challenging due to differences in time zones and cultures, but a solid partner can handle this.
- Less control over day-to-day operations: You’re not in control of all operations, so you have to trust your partner to get the job done.
- Fluctuations in quality: Not every company is a winner. Make sure you team up with a proven partner to keep quality high.
Making the Choice
The choice between an in-house team and outsourcing for frontend development depends on the needs of your project. If you have a long-term project that requires close teamwork and a brand atmosphere, an in-house team is the best choice. However, if you are looking for flexibility and cost savings and need specialized tech skills, outsourcing is the best choice.
Conclusion
The frontend is more than just the surface layer of a digital product — it’s the handshake, the smile and the conversation that builds your audience’s trust. A well-designed frontend doesn’t just look good, it works smoothly, resonates with users and reflects your brand’s values.
Whether you’re building an internal team to represent your vision or working with skilled external developers, it’s important to keep the user experience at the forefront. Every click, scroll and interaction is an opportunity to impress, engage and convert.
In the ever-evolving digital landscape, companies that invest in intuitive, responsive and visually appealing frontends will come out on top. The question isn’t whether you need a great front end — the question is how to create a frontend that sets your brand apart and drives long-term success.
At Devox Software, we’re here to turn your vision into reality. Contact us today!